Main menu
You are here
How to convert any CSS files into SASS, using GULP/NPM and bower
How to convert your CSS theme into SASS theme in less than 5 mins with DDKits, in this tutorial I will use my own way and files to do the fastest way possible to convert CSS into SASS and use gulp in sync with browsers, for development needs. What you need is your theme and just download my DDKits.zip file.
Included in this version:
- "singularity": "^1.7.0",
- "sass-toolkit": "^2.10.0"
- "browser-sync": "^2.11.2",
- "connect-livereload": "^0.5.4",
- "gulp": "^3.9.1",
- "gulp-autoprefixer": "^3.1.0",
- "gulp-notify": "^2.2.0",
- "gulp-plumber": "^1.1.0",
- "gulp-sass": "^2.3.1",
- "gulp-sourcemaps": "^1.6.0",
- "gulp-notify": "^2.2.0",
- "gulp-sourcemap": "^1.0.1"
1- Download DDKits.zip file and unzip it in your theme folder
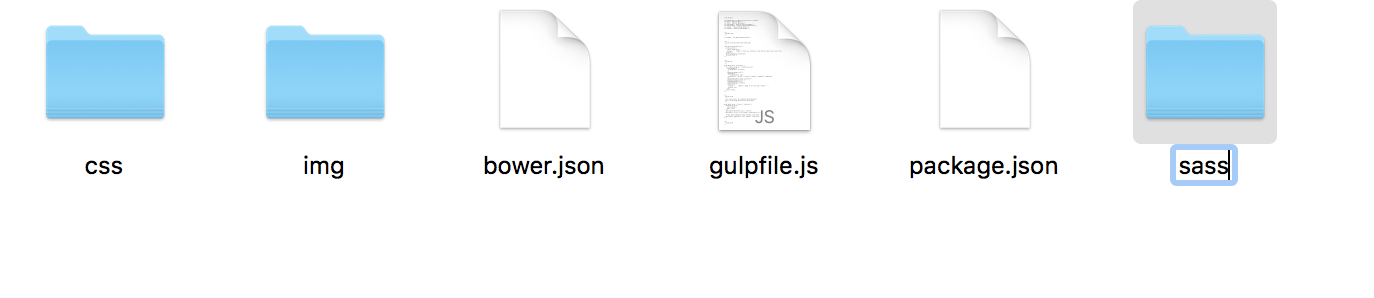
2- Create a folder in your theme folder named " sass "
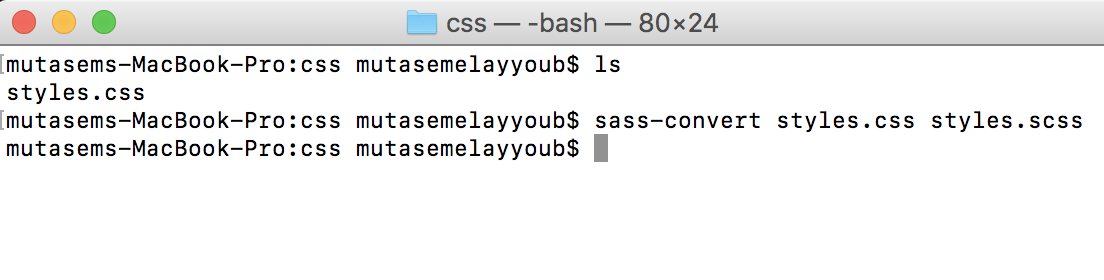
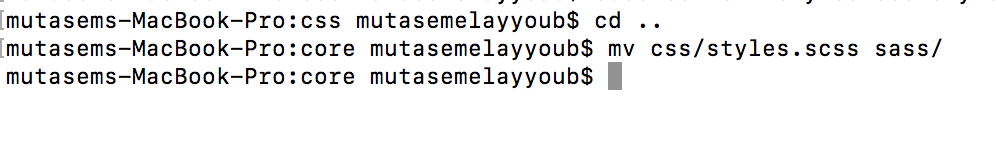
3- Open the terminal and get in your theme folder, then open your ../css/ folder and run the sass converter to convert it into .scss file
**- move the .scss file into your sass folder that you created before in your theme
4- run the command below
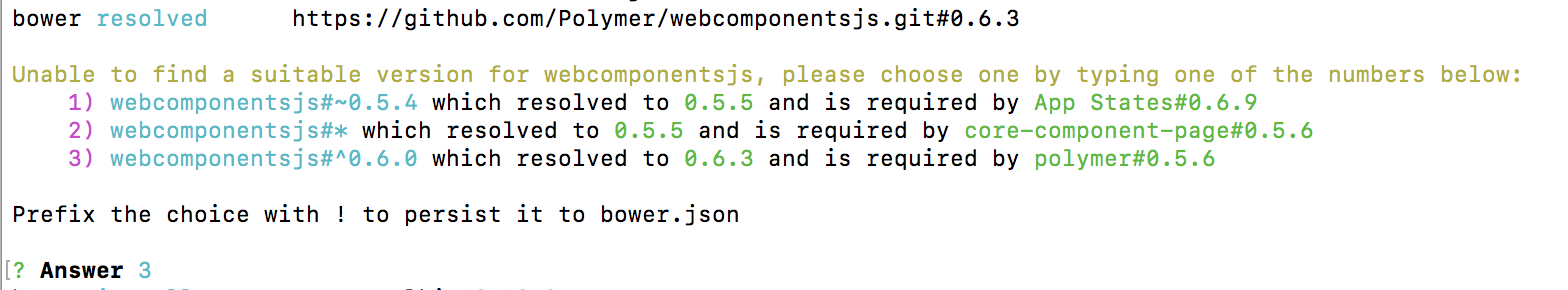
5- Make sure to finish the installation of both npm and bower (sometimes it would ask you which version you need to install as the image below, try to pick the latest stable one)
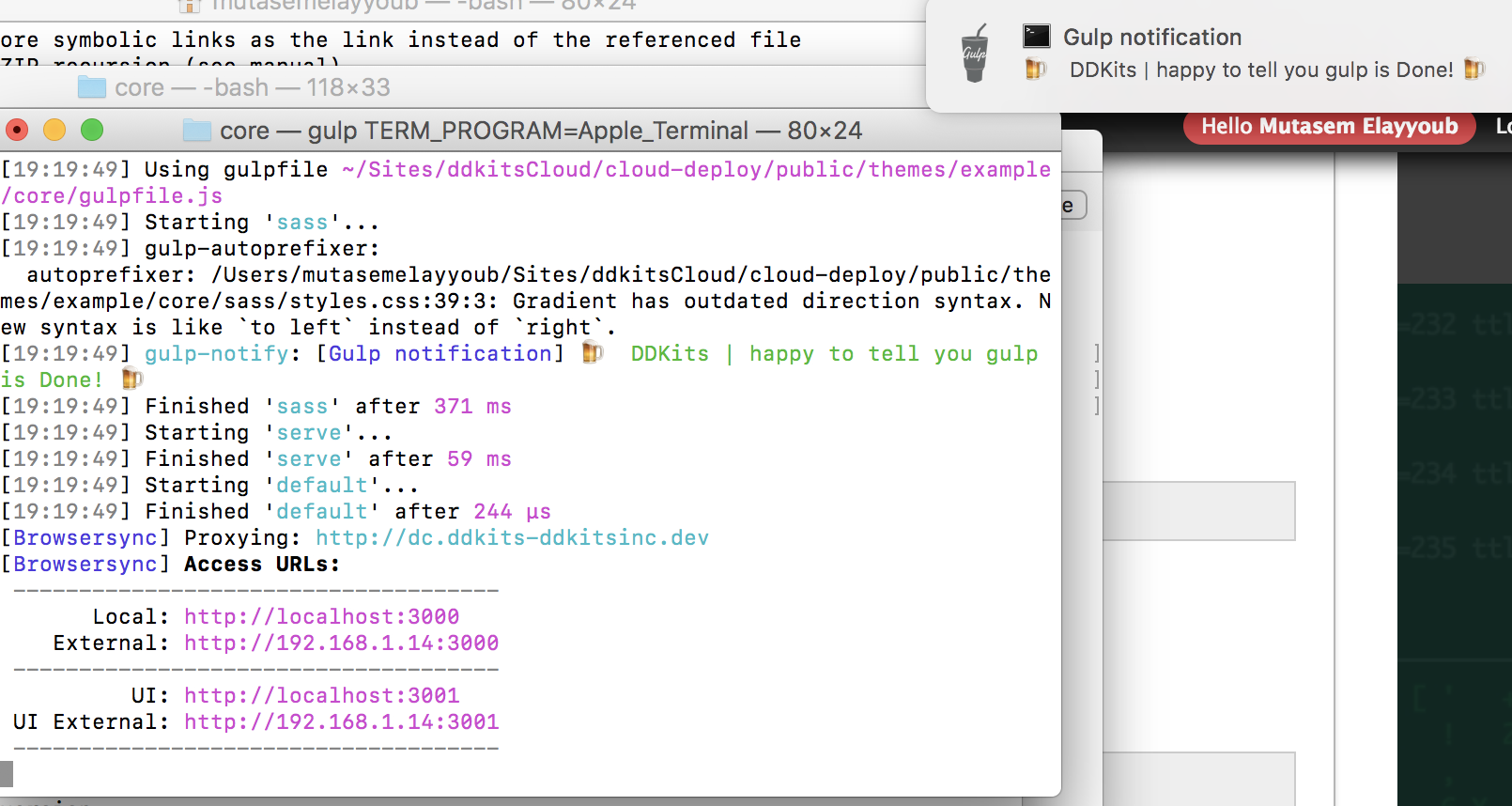
6- check your gulp by running the command below
**- you should see the message from gulp and ddkits on your screen telling you if you are ready to go or you have an error in your sass files
Done!!