Main menu
You are here
Getting Started
Using Composer:
1- Open terminal:
2- Create a project using Composer create-project
3- DDKits will automatically install and clone the base CLI into your home folder ~/.
4- DDkits will run install as one of the composer automatic installation
4.1- if you need localhost then no need to worry about Virtual Host
4.2- If you are using different tools and containers that using default localhost, preferred to use Virtual host option
5- Check the command "ddk" after installing and proxy DDkits is running
Using github:
1- Open terminal and clone DDKits from github as below:
2- Run DDKits alias file in terminal, make sure you are in the same folder that you cloned the reposatory in. This step to add DDKits command " ddk " into your terminal:
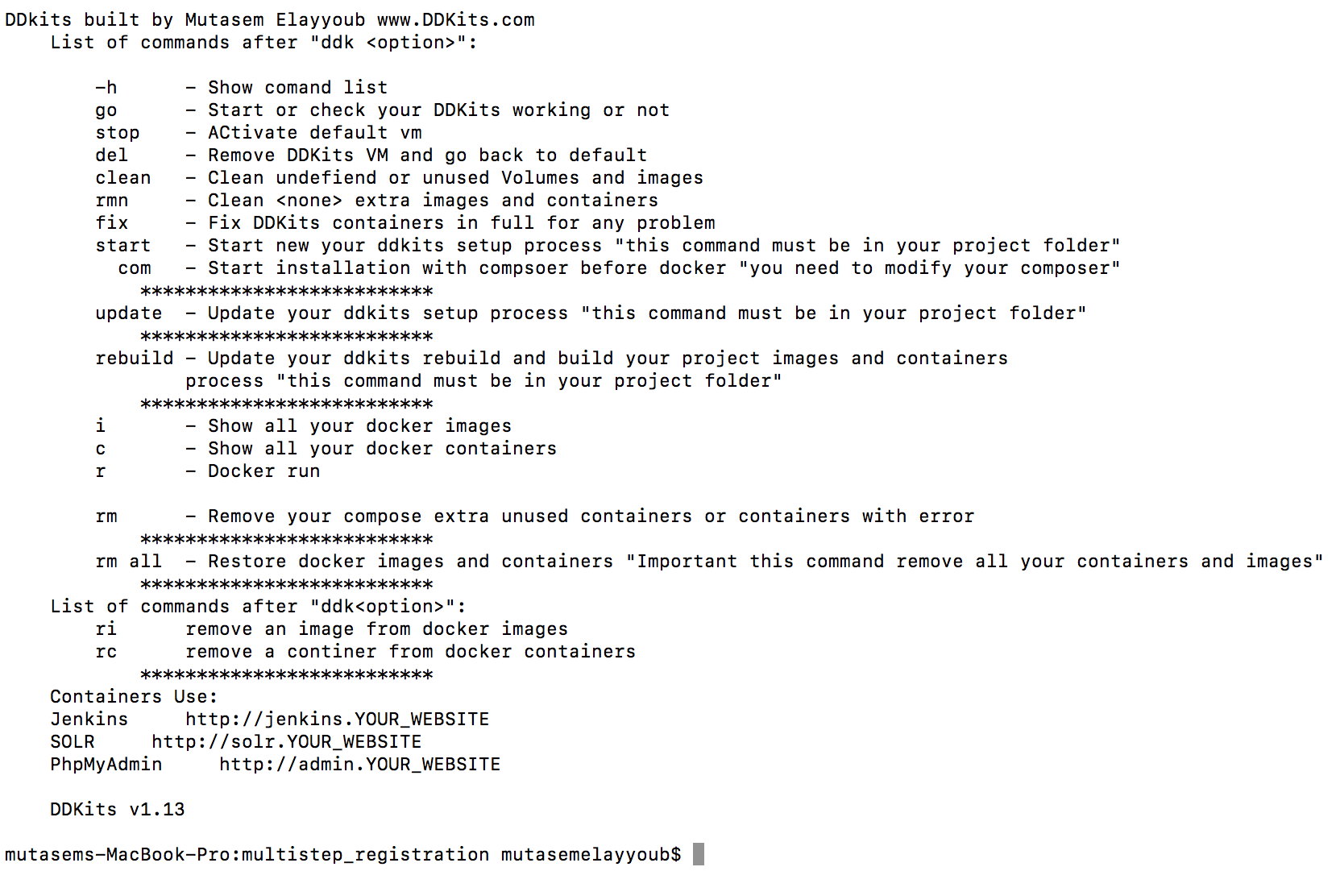
3- After it finish, check your ddk by running the main command as below:
Using the zip file:
1- extract the content of the file into the folder that you want your site to load from:
2- Run DDKits alias file in terminal **make sure you are in the same folder that you cloned the reposatory in .**, this step to add DDKits command " ddk " into your terminal:
3- After it finish, check your ddk by running the main command as below:
Next:
Check your Docker, Docker-compose, docker-machine and DDKits installations by
-In your terminal then:
docker -v && docker-compose --version && docker-machine -version && ddk
-If DDKits "ddk not found ", go to any DDKits project then:
. ddkits.alias.shOR
./ddkits.alias.shOR
. ./ddkits.alias.sh
-then run again the main command:
ddk
- DDKits is a Unix base software which means it can be controled 100%.
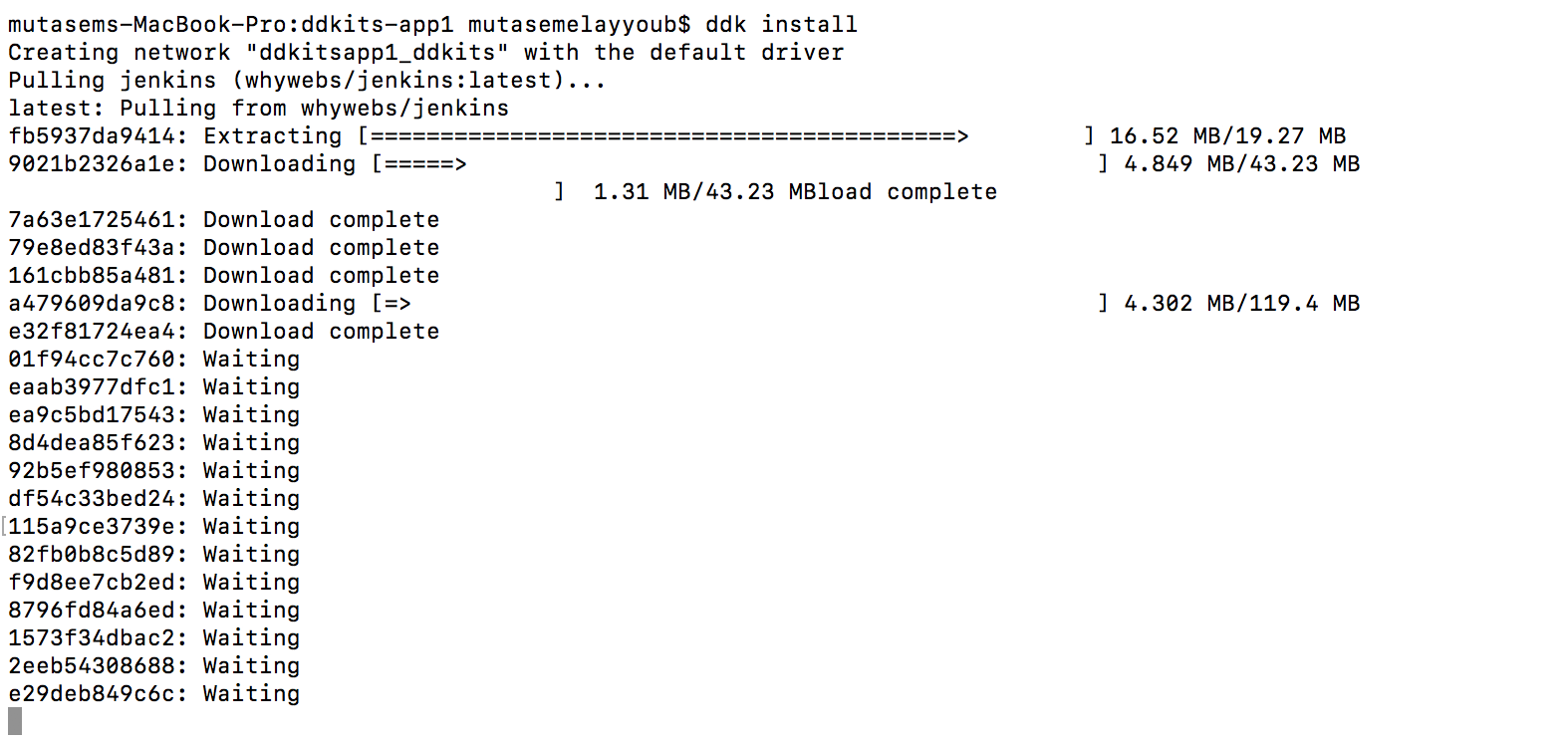
To start your DDKits new website you need to begin your software first and install DDKits main containers first by

- then
- Drupal version only start it with composer by using the command below